Dal 5 Dicembre, per circa un mese, la newsletter diventerà giornaliera. I contenuti, i temi e le rubriche saranno più o meno gli stessi, ma distribuiti su più giorni, ogni giorno. Le email non verranno inviate agli iscritti, per iscriversi seguite questo link.
Questo è il sesto anno di Dispenser. In questi anni la frequenza si è diradata. All’inizio inviavo un nuovo numero ogni settimana, poi ogni mese. Nel 2021 mi sono preso una pausa dalla newsletter scritta, curando una serie d’incontri settimanali su Clubhouse, per un paio di mesi circa.
Nel 2022 ho pubblicato cinque numeri, ma tutti abbastanza lunghi e densi. Più che una newsletter nel senso originario del termine, sembra qualcos’altro (tra un blog e una rivista, non so). Oltre i cinque numeri di Dispenser, a fine 2022 ho messo su un’altra newsletter, di quelle temporanea, dedicata al design dei magazine online. La newsletter si chiama Colophon e per sei settimane ho inviato sei numeri. Un esperimento interessante, soprattutto per me che mi sono ritrovato a confrontarmi con la pubblicazione settimanale. Se volete tutto l’archivio è disponibile online su colophon.email/archivio.
Lo so, avrei potuto inviare quei sei numeri attraverso Dispenser, ma l’idea di fare un nuovo sito, scegliere dei nuovi caratteri tipografici, cambiare e ricambiare l’interlinea o la posizione di un titolo per me è irresistibile.
Non credo che la frequenza aumenterà, anche quest’anno credo che condividerò dei contenuti quando mi sembra che abbia senso farlo.
Intanto vi segnalo anche due newsletter, se siete in cerca di link e spunti legati al UX/Product Design. Sono due newsletter in italiano, con una frequenza più costante della mia: (1) Designabile di Francesco Improta; (2) UX Halley di Alessio Cardelli.
Google Fonts ha messo a disposizione, gratuitamente, la versione PDF della quarta edizione di Stop Stealing Sheep, il celebre libro di Erik Spiekermann, stampato per la prima volta nel 1993.

La quarta edizione di Stop Stealing Sheep
Il 10 Dicembre è partita una nuova newsletter stagionale dedicata al design dei magazine online. Si chiama Colophon, avrà una cadenza settimanale (arriva il sabato) e sarà composta di cinque numeri: si conclude il 7 Gennaio 2023.
È possibile consultare l’archivio online.

La newsletter Colophon
Se siete appassionati di caratteri tipografici, vi segnalo un calendario dell’avvento da seguire: quello curato da Matthias Ott. Ogni giorno fino a Natale, segnala una fonderia indipendente e i caratteri tipografici che produce:
Sotto l’elenco delle segnalazioni, con il link ai post di Ott. (L’elenco seguirà poi le aggiunte del calendario dell’avvento)
- Grilli Type
- Dinamo
- Klim Type Foundry
- TypeMates
- Milieu Grotesque
- Ohno Type Company
- Lineto
- Letters from Sweden
- Commercial Type
- Colophon Foundry
- Sharp Type
- Swiss Typefaces
- Newglyph
- Interval Type
- David Jonathan Ross
- R-Typography
- Studio René Bieder
- Vectro
- Fontwerk
- Frere-Jones Type
- HvD Fonts
- 205TF
- Typotheque
- NaN

Un’immagine tratta dal sito di Sharp Type
In questa newsletter si parla spesso di design legato ai prodotti digitali. Negli ultimi tre numeri abbiamo provato a fare un passo indietro, per allargare l’orizzonta e Con questo nuovo numero allarghiamo l’orizzonte e inquadrare meglio quello che contribuiamo a produrre, come designer.
Nel primo numero abbiamo provato ha suddividere i siti web in quattro tipologie (comunicazione/informazione, e-commerce, piattaforme digitali, prodotti/servizi digitali). Nel secondo, abbiamo visto in che modo è possibile produrre un sito web della prima tipologia. Nel terzo, abbiamo analizzato la produzione degli altri servizi.

Immagine tratta da una guida di Miro alla UX research, citata nel numero #060
In un post su Medium Dan Saffer elenca 100 cose che ha capito sul Design. Sotto ne segnaliamo qualcuna:
Sketches are for thinking. Comps are for selling. Prototypes are for validating. Specs are for building. Experiments are for proving. Launches are for adoption. Features are for learning.
A good design is often a bad design, refined.
There is no one right way to design products. There are, however, many wrong ways.
Every product is a set of decisions calcified.
Every prototype is a story: a story of a possible future.
In ogni numero della newsletter segnaliamo un font, ma di font non ne abbiamo scritto mai. Rimediamo subito con questo numero, dove parliamo delle considerazioni da fare quando si sceglie un carattere tipografico.
Su font e tipografia c’è spesso un fraintendimento. Si pensa che per ottenere un buona tipografia basti usare il font giusto. In un precedente numero dedicato alla tipografia abbiamo ricordato come la tipografia non riguarda solo la scelta di un font, come non riguarda la dimensione, i margini o lo spazio. Riguarda l’organizzazione delle informazioni e come le presentiamo al lettore.
Parafrasando la metafora di Frere-Jones, nel documentario sull’Helvetica, se il font è l’attore che recita la scena, la tipografia è l’allestimento di quella scena. Se l’attore è poco credibile, la scena sarà poco credibile. Se il font stona con il massaggio che si vuole dare, il messaggio sarà frainteso. Allo stesso tempo se la scena è allestita male, anche un attore credibile non sarà percepito in quel modo.
Scegliere il font giusto è una parte del problema. Per gestire al meglio sia il font che la tipografia bisogna essere consapevoli del ruolo che svolgono entrambi.
Continua a leggere il numero #058

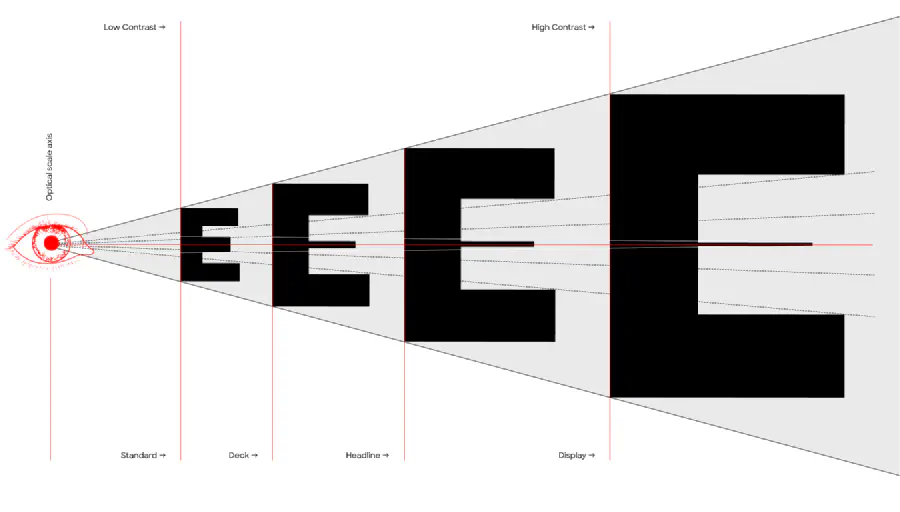
Il Newsreader di Production Type è un esempio di un’ampia famiglia con tre destinazioni d’uso: display, text e caption
Nel primo numero del 2021 si parla di immagini. Poi a seguire le solite rubriche relative a magazine, link e font.
L’importanza delle immagini invece la diamo per scontata. Continuiamo a dire «l’immagine vale più di mille parole», senza pensarci troppo. Un’immagine da sola non basta a essere «significante». Il suo significato — come succede per i colori e anche per i font — cambia a seconda dal contesto sociale e dal luogo in cui quell’immagine è posizionata. Cambia in base all’uso che se ne fa e dall’idea che noi abbiamo di quell’immagine. «Il nostro modo di vedere le cose è influenzato da ciò che sappiamo o crediamo».
Continua a leggere il numero #057

L’immagine di accompagmaneto a un articolo del «New York Times»
Nel numero di fine fanno si parla del report di UXTools, delle 100 lezioni di UX Collective per l’anno a venire e delle aziende più innovative (by design) secondo FastCompany. Ci sono poi le solite rubriche e un’intervista a Matteo Gratton, Design Advocate di Sketch.
C’è un’intervista a Matteo Gratton Design Advocate di Sketch, e questa immagine di Damiano Stingone.
È stato un anno diverso, lo sappiamo. Chi non ha mai praticato il lavoro da remoto ha dovuto cominciare. Chi non ha mai tenuto, o frequentato, un workshop online ha dovuto farlo. Chi già lavorava da remoto ha rivisto i suoi stessi errori iniziali in amici e conoscenti.
Per alcuni settori è stata una catastrofe, altri hanno prosperato. È stato un anno in cui gli strumenti di collaborazione digitale hanno avuto incrementi vicini alle tre cifre.
È stato l’anno di Slack (con una crescita del 120% e l’acquisizione da parte di Salesforce per circa 28 miliardi di dollari) e di Microsoft Teams, passato da 44 milioni di utenti a 115. È stato l’anno di Zoom, diventato lo strumento per fare workshop, corsi, riunioni, ma anche user testing, come attesta UXTools, l’annuale report sugli strumenti utilizzati dai designer.
Continua a leggere il numero #056

Immagine realizzata da Domenico Stingone.
Nel numero #055 si parla si parla di sistemi di design, che siano manuali d’uso del marchio o linee guide per comporre interfacce.
Un sistema di design è un’insieme di cose. È prima di tutto la definizione di linguaggio visuale comune, che permette a chi si occupa di una campagna o di un’app di rendere sempre riconoscibile IBM. È poi una cassetta degli attrezzi, che permette a chi si occupa dell’app di renderla coerente non solo con il marchio, ma anche con le altre app. Funziona su almeno due livelli, quello generale, relativo all’identità visuale e quello che si applica uno specifico prodotto o uno specifico artefatto.
Continua a leggere il numero #055

Un esempio di illustrazione “micro”, secondo le linee guida del linguaggio di desing di IBM.
Nel numero #051 abbiamo parlato del flusso operativo di un nuovo progetto, dando per acquisite tutte le informazioni sul tipo di prodotto da realizzare e delle sue caratteristiche. In questo numero proviamo ad analizzare la fase ancora precedente.
Premessa. Come l’altra volta non si parla di software nello specifico, né di tecniche. Le tecniche sono necessarie, ma se non si sa come e quando usarle sono inutili. Ricordo ancora un episodio di oltre quindici anni fa ormai, dopo un breve corso su Flash (qualcuno di voi dovrebbe sapere cos’è), quando uno studente mi disse: «Ok, ho capito Flash e ora lo so pure usare, ma che ci faccio?»
L’intento più che dire cosa fare e come farla è quello di dare uno sguardo sul tipo di atteggiamento da avere.
Un workshop su Figma
Mirko Santangelo è originario di un piccolo paese della Sicilia, ma residente da un po’ di anni nei dintorni di New York. Senior Designer di Paper Tiger è tra i fondatori — assieme a Francesco Paradiso — e membro attivo della comunità di Figma in Italia.
Il 14, 15 e 16 Dicembre Handoff ha organizzato un workshop, incentrato proprio su Figma. Il relatore è Mirko Santangelo, a cui abbiamo fatto una piccola intervista.
Continua a leggere il numero #054

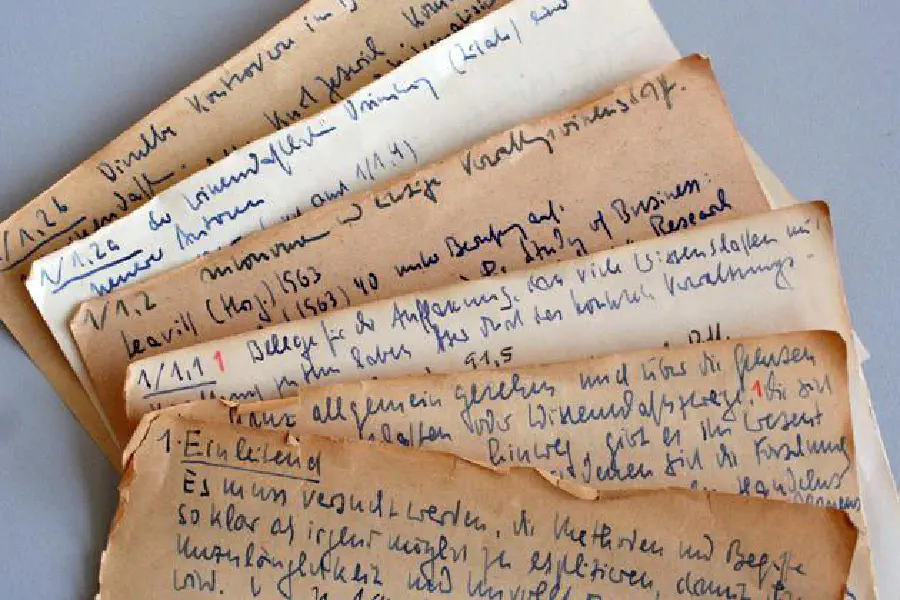
Un’immagine delle note del sociologo tedesco Niklas Luhmann (1927-1998). Il suo sistema di raccolta di note, collegate tra loro, è spiegato nel libro “How to take smart notes”.
Ognuno ha una sua idea di design. Succede in tutti i campi, ed è una cosa normale. Ci sono più idee di design, come ci sono più idee di arte, di cinema, di letteratura, di fotografia, di musica, di giornalismo, di moda, e sono tutte giuste, o forse tutte sbagliate. E va bene così.
Ognuno di noi ha una predisposizione verso qualcosa, chi più verso il marketing, chi più verso la composizione tipografica e l’armonia visiva, chi più verso il contenuto. Ognuno potrebbe dire che quel qualcosa è determinante, ma non è così. Sono tutte importanti, perché solo dando la giusta attenzione a tutto si otterrà un’esperienza positiva.
WUDRome
Nella prima fase della newsletter c’era un’intervista in ogni numero. Nel numero #053 torniamo a quella fase intervistando Carlo Frinolli, co-fondatore di NOIS3, experience design agency romana che, tra le altre cose, organizza ogni anno l’edizione italiana del il WUD, il World Usability Day, la Giornata Mondiale dell’Usabilità. Ogni anno il WUDRome approfondisce tematiche relative a usabilità, user experience, Human-Centered design e molti altri argomenti legati al design dei servizi.
Causa Covid-19, l’edizione di quest’anno sarà online, dall’11 al 13 Novembre. Il tema principale sarà lo Human-Centered AI.
Enzo Mari
Sotto la mela di Enzo Mari, dalla serie della natura, realizzata nel 1961 per Danese. Enzo Mari è morto il 19 Ottobre. Vi segnalo tre articoli, su Artribune, Il Sole 24 Ore e Studio, che lo ricordano.
Continua a leggere il numero #053

Per Enzo Mari il Design (di qualsiasi tipo) è tale soltanto se comunica anche conoscenza.
Nei prodotti digitali, ma no solo, oltre le idee conta anche “execution”. Quest’ultima, la realizzazione, è determinate per il risultato finale. La questione la spiega bene Derek Sivers, in un breve post di anni fa. L’idea da sola vale poco, ed è solo un moltiplicatore dell’esecuzione. Un’idea brillante che non si concretizza in qualche modo, secondo Sivers, può valere al massimo 20 dollari. Sivers fa un vero e proprio listino:
- Awful idea = -1
- Weak idea = 1
- So-so idea = 5
- Good idea = 10
- Great idea = 15
- Brilliant idea = 20
——————
- No execution = $1
- Weak execution = $1.000
- So-so execution = $10.000
- Good execution = $100.000
- Great execution = $1.000.000
- Brilliant execution = $10.000.000
Continua a leggere il numero #052

Un'immagine di Christine Soules che accompagna un articolo per il blog di Dribbble, scritto dallo studio Fortnight, dal titolo “4 factors that lead to more enjoyable product experiences.”
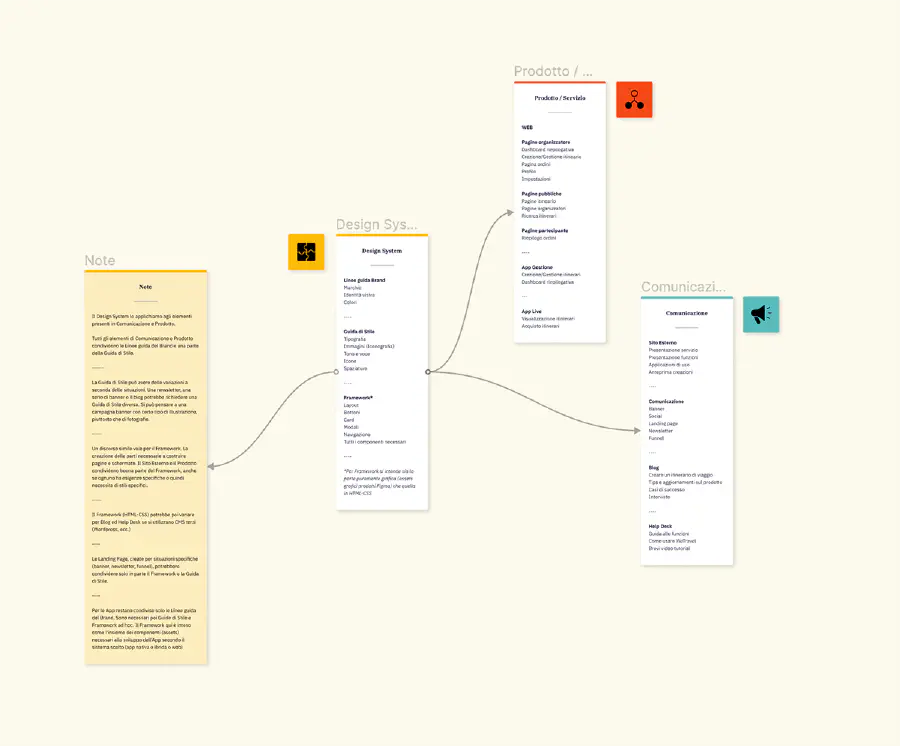
Quando si comincia un progetto di design, legato a un’interfaccia, partire dal testo può essere molto utile.
Partire dal testo aiuta tutto il team. In un articolo sul suo blog, Ted Goas approfondisce bene questo punto, descrivendone i vantaggi. Confrontarsi con il testo permette a tutti, anche a chi non si occupa di design, di intervenire, rendendo più facile l’esplorazione di nuove idee, con più punti di vista differenti. In più, con un testo le persone si concentrano sul problema senza essere distratti da immagini o implementazioni specifiche.
Continua a leggere il numero #051

Sopra uno screenshot di un file Figma con un riepilogo degli elementi di design da considerare, quando si progetta un prodotto digitale.

