Numero #058 – Font 05/04/2021
In ogni numero di questa newsletter c’è un articolo e tre rubriche, dove si segnalano riviste, cose da cliccare e un font. Di font ne abbiamo segnalati tanti, ma ne abbiamo parlato poco. Lo facciamo oggi.
(Spesso i font segnalati sono grotesque. Potrebbe essere utile questo piccolo ripasso sulla storia dei grotesque.)
Per ricevere Dispenser.Design via email iscriviti qui.
Questa newsletter oltre a un canale Telegram, ha un profilo Instagram e un club su Clubhouse dove ci si incontra il sabato mattina.
Font
Su font e tipografia c’è spesso un fraintendimento. Si pensa che per ottenere una buona tipografia basti usare il font giusto. In un precedente numero dedicato alla tipografia abbiamo ricordato come la tipografia non riguarda solo la scelta di un font, come non riguarda la dimensione, i margini o lo spazio. Riguarda l’organizzazione delle informazioni e come le presentiamo al lettore1.
Parafrasando la metafora di Frere-Jones, nel documentario sull’Helvetica, se il font è l’attore che recita la scena, la tipografia è l’allestimento di quella scena. Se l’attore è poco credibile, la scena sarà poco credibile. Se il font stona con il massaggio che si vuole dare, il messaggio sarà frainteso. Allo stesso tempo se la scena è allestita male, anche un attore credibile non sarà percepito in quel modo.
Scegliere il font giusto è una parte del problema. Per gestire al meglio sia il font che la tipografia bisogna essere consapevoli del ruolo che svolgono entrambi.
Piccolo promemoria: il carattere tipografico è la famiglia, il font è il singolo file del singolo stile, che oggi si installa sul computer. Helvetica è il carattere tipografico (la famiglia), Helvetica Bold è il font (che corrisponde a uno stile di quella famiglia). All’interno di un carattere tipografico i font di distinguono per peso (light, regular, bold), inclinazione (corsivo, obliquo) e larghezza (condensed, wide)2.
Come scegliere il font giusto: la destinazione d’uso
Sarah Hyndman, autrice di Why fonts matter, scrive che un font non è solo un font, ma è un sapore, un odore, un ricordo, un’aspettativa. «I font trasformano le parole in una storia» e hanno la capacità di cambiare il modo in cui un messaggio o un’informazione viene assorbita.
Per capire qual è il font giusto bisogna muoversi in più direzioni. Aiuta sapere come e dove sarà usato, come è fatto e qual è la sua storia.
Le considerazioni che si fanno quando si sceglie un font per un’app sono diverse da quelle che si fanno quando se ne sceglie uno per un libro. Come sono diverse quando si sceglie un font per i titoli o per un testo lungo. Guardare e leggere sono due azioni diverse che non avvengono nello stesso momento, come ricorda Gerard Unger.
Più il testo è lungo e più la scelta del carattere è convenzionale; viceversa, meno lungo è il testo e meno convenzionali possono essere i caratteri. Ciò è possibile perché un testo di poche parole viene letto velocemente, in una frazione di secondo, e concede più tempo per essere osservato e interpretato3.
Un font progettato per i titoli ha di solito un contrasto maggiore (la differenza tra linee spesse e sottili) e una spaziatura minore tra le lettere.
Molte famiglie di caratteri hanno sotto-famiglie con il nome che ne indica il possibile utilizzo: display, headline, text, caption4. Per progetti editoriali ampi e variegati è importante poter avere una famiglia numerosa con specifici utilizzi. Date un’occhiata al carattere tipografico de «Il Sole 24 ore». Progettato da CAST è disponibile in versione serif e sans-serif con sotto-famiglie che coprono tutti i possibili utilizzi, dalla titolazione alle didascalie, passando per i condensed e i wide.
Definita la destinazione d’uso, osservata la forma delle lettere (se il nome della famiglia non è sufficientemente didascalico bisogna verificare il contrasto e l’altezza della minuscola), bisogna poi approfondire la storia, anche recente, di quel carattere tipografico.
La storia di un font
Gerard Unger, citato poco sopra, è stato tra i più influenti type designer degli ultimi anni. Nel suo libro Teoria del type design scrive che i caratteri sono in grado di rivelare quando, dove e da chi sono stati realizzati. «L’atemporalità non esiste». I caratteri tipografici sono influenzati dal periodo storico in cui sono realizzati, dai loro autori e dalle loro esperienze personali. In più sono influenzati dall’uso che ne è stato fatto e dall’influenza che ha avuto.
Comic Sans e Papyrus
Casi estremi come il Comic Sans o il Papyrus possono aiutare a capire meglio. Tutti più o meno conoscono la storia del Comic Sans, progettato da Vincent Connare per Microsoft Bob nel 1994 (un software con un’interfaccia a fumetti realizzato per aiutare gli utenti alle prime armi con Windows). Il Comic Sans fu poi inserito tra i font di default di Windows 95 e da lì è diventato leggenda. Ricordo un talk di Connare, al Kerning5 di qualche anno fa, quando a un certo punto, in maniera molto ironica disse: «sono il designer del font preferito dal mondo».
Il Comic Sans ha generato movimenti di protesta, con siti che addirittura ne chiedevano la rimozione. Lo stesso Connare ha detto a riguardo:
If you love Comic Sans you don’t know much about typography. And if you hate Comic Sans you need a new hobby.6
Il problema del Comic Sans non è l’uso e abuso che ne è stato fatto. È la sua fama che lo precede in qualsiasi occasione. Tutti lo riconoscono, in qualche modo è come se parlasse anche quando sta zitto.
Qualcosa di simile è successo con il Papyrus. Usato dappertutto per rappresentare qualsiasi cosa, dalle confezioni di tè, passando per il marchio di Shakira ai manifesti di Avatar. Su questo ultimo c’è un divertente sketch del Saturday Night Live con Ryan Gosling.
Gotham
Un altro esempio, forse meno noto a chi non si occupa di queste faccende, potrebbe essere il Gotham. Realizzato dalla type foundry Hoefler7 nel 2000 per la rivista «GQ», nel 2008 è diventato il font delle due campagna presidenziali di Obama. Da lì la sua popolarità è stata enorme. Per un po’ è stato «il font di Obama», poi il font di molti candidati, partiti e movimenti politici in giro per il mondo. (Se non era il Gotham, era qualcosa di molto simile.)
Molte aziende – per dirne una, la Coca-Cola – l’ha usato per le sue pubblicità. Poi a un certo punto è diventato il font delle locandine cinematografiche. È stato anche il font di Netflix per tanto tempo, fino a quando non si sono dotati di un propio font: il Netflix Sans. A un certo punto si usava il Gotham perché rappresentava qualcosa (nel bene o nel male), non solo perché era utile al progetto8.
Circular
Aggiungo il Circular, un carattere tipografico progettato dalla type foundry svizzera Lineto nel 2013. Fin dalla sua uscita è stato adottato da AirBnB e Spotify, due aziende digitali con decine di milioni di utenti in tutto il mondo. AirBnB poi a un certo punto si è dotata di un suo carattere tipografico, il Cereal, mentre Spotify lo utilizza ancora oggi. Fin da subito il Circular è stato associato a un’idea d’innovazione e modernità soprattutto grazie a quelle prime adozioni.
Helvetica
Tornando a font noti a chiunque, pensiamo all’Helvetica, rilasciato nel 1957, diventa subito il carattere da usare per le aziende che volevano apparire aggiornate e moderne. Oggi l’Helvetica, come l’Univers di Frutiger rilasciato nello stesso anno, è un classico moderno che si porta dietro la sua storia e, come ricorda Erik Spikermann sempre nel documentario Helvetica, ha un progetto grafico incorporato, con un layout che richiede sempre ampi spazi bianchi.
Il design delle singole lettere crea la “voce” del carattere tipografico. Una voce che potrebbe essere adatta a un testo lungo o a un titolo, a un menu di navigazione di un’interfaccia o a un articolo di una rivista di moda. Una voce che con la sua notorietà potrebbe aiutare o meno il messaggio che stiamo cercando di far passare.
-
Tipografo e tipografia, Dispenser #036. ↩︎
-
Tempo fa sul blog di Pixartprinting ho scritto una piccola guida sulle licenze dei font: Font: la guida per trovare, testare e comprare font. ↩︎
-
Gerard Unger, Teoria del type design, Ronzani Editore, 2020. ↩︎
-
Display, headline, text e caption è una nomenclatura che trovate spesso nei caratteri serif, ma non è una regola ferrea. ↩︎
-
Kerning è stata una conferenza dedicata alla tipografica. Si è tenuta a Faenza dal 2013 al 2019. ↩︎
-
Emma Goldberg , Hating Comic Sans Is Not a Personality, «New York Times», 2019. ↩︎
-
Il font è stato progettato da Tobias Frere-Jones quando collaborava con Jonathan Hoefler. ↩︎
-
Qualche anno fa per un po’ un blog su Tumblr, Gotham is Everywhere, ha raccolto tutti gli usi del Gotham. ↩︎
Il Newsreader di Production Type è un esempio di un’ampia famiglia con tre destinazioni d’uso: display, text e caption. Alla stessa dimensione il caption – progettato per essere usato a dimensioni molto minori del display e del text – è il più largo, alto e spesso.
Commissionato da Google Font, è composto da 40 font e si può scaricare gratuitamente.
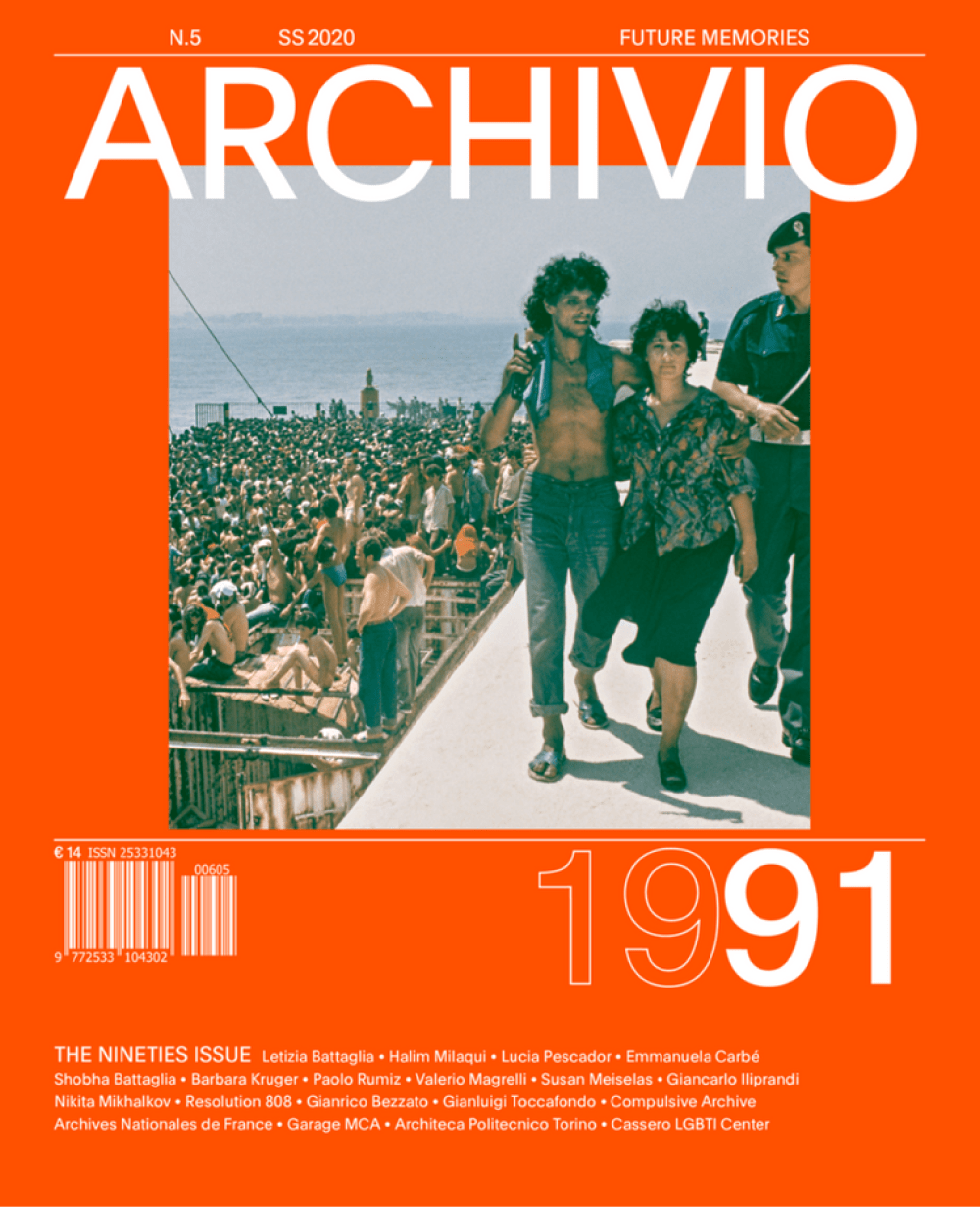
Archivio →
Archivio è una rivista semestrale che si occupa di archivi fotografici. L’ultimo numero, dedicato agli anni ’90, ha una nuova grafica e un nuovo formato.
Roger Black →
Una raccolta di font realizzati da Roger Black, che ha lavorato tra gli altri per «Rolling Stone», «New York Times» e «Newsweek».
Fontshare →
Indian Type Foundry ha realizzato un nuovo servizio dove scaricare – o aggiungere al proprio sito web – font gratuiti.
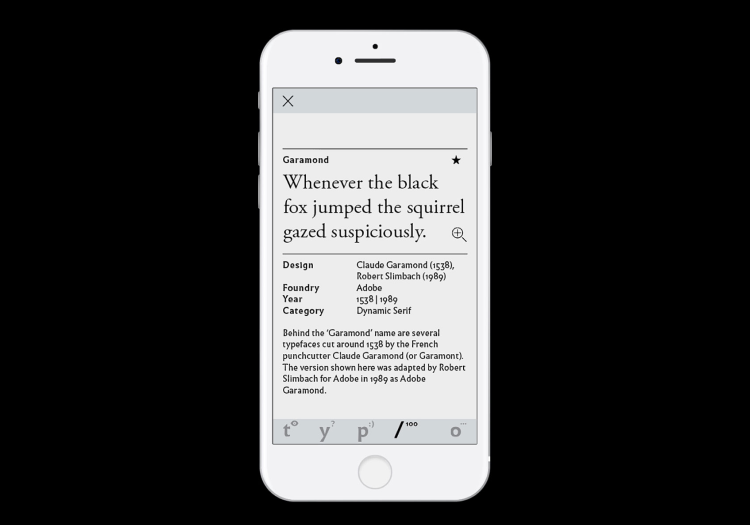
Typ/o →
Un piccolo progetto del dipartimento di Design dell’Università di Aachen che aiuta a districarsi tra le classificazioni dei font.
Rauschen →
Rauschen è un carattere tipografico della type foundry svizzera Out of the Dark. È un grotesque geometrico con due sotto-famiglie (A + B) e un font per la titolazione, Max, basato su uno studio di Max Bill.
L’anima geometrica del Rauschen è ispirata a un manifesto di Leonetto Cappiello del 1922 per lo spumante Contratto.
Le due sotto-famiglie sono disponibili in sei pesi, senza corsivo.