Se siete appassionati di caratteri tipografici, vi segnalo un calendario dell’avvento da seguire: quello curato da Matthias Ott. Ogni giorno fino a Natale, segnala una fonderia indipendente e i caratteri tipografici che produce:
Sotto l’elenco delle segnalazioni, con il link ai post di Ott. (L’elenco seguirà poi le aggiunte del calendario dell’avvento)
- Grilli Type
- Dinamo
- Klim Type Foundry
- TypeMates
- Milieu Grotesque
- Ohno Type Company
- Lineto
- Letters from Sweden
- Commercial Type
- Colophon Foundry
- Sharp Type
- Swiss Typefaces
- Newglyph
- Interval Type
- David Jonathan Ross
- R-Typography
- Studio René Bieder
- Vectro
- Fontwerk
- Frere-Jones Type
- HvD Fonts
- 205TF
- Typotheque
- NaN

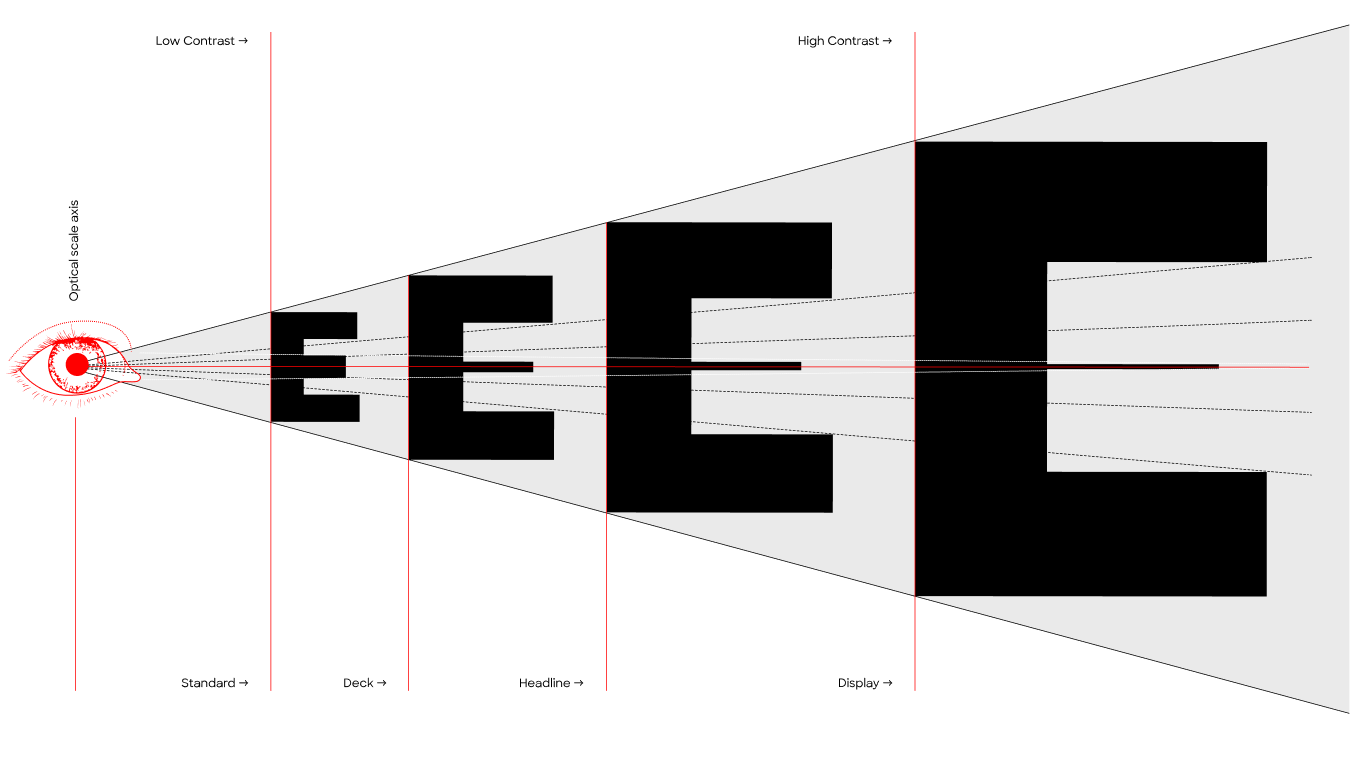
Un’immagine tratta dal sito di Sharp Type
- 13/12/2022
- Font




