#064 — Sul processo, la produzione e la tecnologia 20/02/2023
In questo primo numero del 2023 parliamo di un documentario del 2016, del montaggio di pagine web, di design system e tecnologia.
Sul blog un resoconto sul 2022 di Dispenser.
Per ricevere Dispenser.Design via email iscriviti qui.
Sul processo, la produzione e la tecnologia
Tempo fa ho rivisto Graphic Means, un documentario del 2016 realizzato da Briar Levit. Nel documentario si racconta del processo relativo alla produzione di un artefatto grafico. Si parte dagli anni ’50 per arrivare agli inizi degli anni ’90. Dalle macchine linecaster alla fotocomposizione, passando per il taglia e incolla a mano (il paste up), fino ai primi Mac.
Quando l’ho rivisto mi ha colpito soprattutto un passaggio, che ho poi tagliato e messo su YouTube, per mostrarlo ai miei studenti. (Spero che Briar Levit non me ne voglia, sono solo due minuti. È possibile vedere il documentario per intero noleggiandolo o acquistandolo su Vimeo. Ve lo consiglio.)
La sequenza di cui sto parlando è introdotta dalla designer Lucille Tenazas, e mostra tutte le fasi che intercorrevano tra la definizione di un layout (anche di una sola pagina) e la sua stampa. I passaggi (e le persone coinvolte) erano tanti. Affinché tutto filasse liscio era necessaria una documentazione precisa. Non dare le informazioni giuste avrebbe vanificato il lavoro degli altri. Inoltre, più si sbagliava più aumentavano i costi. Se la pagina richiedeva troppe correzioni bisognava ristamparla, e stamparla era costoso sia in termini economici che di tempo.
Di solito, quando mostro questa sequenza a lezione, la uso come premessa per poi incanalare il discorso verso tre direzioni diverse:
- Per parlare della produzione di siti web.
- Per parlare dell’utilità dei design system.
- Per parlare della tecnologia e di come influenza quello che si fa, sempre e comunque.
Provo a farlo, in sintesi, anche in questo numero. Condividendo perlopiù degli spunti.
Produzione di siti web
Non so quanti di voi hanno cominciato a lavorare ai siti web quando si parlava di montaggio. Quando si disegnavano le “pagine” con Photoshop (o, i più visionari, con Fireworks) e poi si passava al markup in HTML-CSS. Succedeva negli anni zero ed è proseguito per un po’ negli anni ’10.
Ai tempi della fotocomposizione, e di quella che era definita cold typesetting, si usava la stessa terminologia. Si parlava di montaggio e di markup (letteralmente, etichettatura). In un macchinario si inserivano dei codici per definire spazi, rientri, font, stili, interlinea. Questa operazione generava lunghisse strisce di testo che venivano poi tagliate e montate, assieme alle immagini.
Le immagini originali (foto, illustrazioni, clip art) erano “fotografate” con reprocamere, alla dimensione necessaria al layout progettato.
Dopo il montaggio, attraverso vari processi, tutto veniva poi trasferito su una pellicola, che poi veniva messa su una lastra e poi stampata. Prima di andare in stampa gli stampatori condividevano una “cianografica”, un’anteprima di colore ciano, che veniva usata per la correzione delle bozze. Dopo l’approvazione si passava al montaggio delle lastre e alla stampa finale.
La produzione di siti web, soprattutto all’inizio, è stata lineare in maniera molto simile a quel processo di stampa. Si progettavano le pagine, le pagine venivano montate in HTML-CSS, per renderle poi dinamiche con PHP (o ASP)1. Quel processo, lineare, e a camere stagne, è cominciato a cambiare quando è nata la necessità di progettare per diversi dispositivi (siamo ai tempi dell’introduzione del Responsive Web Design). Oggi, se si lavora a qualche prodotto o servizio digitale è impensabile ragionare in per sequenza lineare.
Per la produzione per un certo tipo di sito web i passaggi tra il design e la messa online si stanno riducendo al minimo (sto pensando a siti brochure, landing page, siti informativi, guide, report). Come per la stampa, dove i passaggi sono ormai due: genero il PDF, lo invio alla tipografia che lo manda in stampa, anche nel web con alcuni strumenti si sta andando verso quella direzione: progetto le pagine, metto online (sto pensando a Webflow o Framer).
In entrambi i casi c’è poi un lavoro di affinamento, per la stampa avviene dopo, come la rilegatura, la piegatura, il taglio; per il web avviene prima, come l’ottimizzazione per i vari dispositivi.
Al momento questo processo di riduzione non è ancora abbastanza maturo per il web, ma è molto probabile che lo diventi a breve2.
Design system
Se invece si sta progettando un prodotto, un servizio, un’app, i passaggi sono ancora parecchi, qualcosa di simile a quello che succedeva della fotocomposizione. Nei numeri precedenti avevo condiviso questo schema, che prova a sintetizzare le varie fasi.
Come per la fotocomposizione le persone coinvolte sono parecchie e la necessità di comunicare nel modo corretto diventa la chiave della buona riuscita di un progetto.
Se negli anni ’80 lo strumento più usato dai designer per cominciare con gli altri membri del processo di produzione era il telefono, oggi è probabilmente il design system. Una documentazione che permette a tutte le persone coinvolte di sapere cosa fare, come farlo e perché farlo.
Tecnologia
La tecnologia ha sempre influenzato la produzione. Più la tecnologia cambia e si evolve, più cambiava il modo di produrre. Pensate ai caratteri tipografici. Le grazie precise e tagliate di netto del Bodoni o del Didot (fine del 1700) erano impossibili da produrre ai tempi del Jenson o del Garamond (1500 circa).
La tecnologia influenza anche il modo di vedere. Un’invenzione come il treno, che non ha nessuna relazione diretta sulla pittura o l’arte, ne ha influenzato la produzione.
Il treno trasforma il paesaggio in uno spettacolo: perché è il paesaggio ad apparire al treno e non viceversa, è cioè un elemento visuale al pari delle tappezzerie o del design dei sedili.3
Un’altra tecnologa, la fotografia, ha influenzato il modo di dipingere di Degas4.
Produzione, design system e tecnologia
Parto da quella sequenza di Graphic Means per raccontare tre cose diverse, che in realtà alla fine sono collegate.
I cambiamenti intercorsi nella produzione di siti web ha influenzato il modo in cui appaiono i siti web5, come la produzione di un progetto grafico negli anni ’60 e ’70 ha influenzato il modo di comporre un layout.
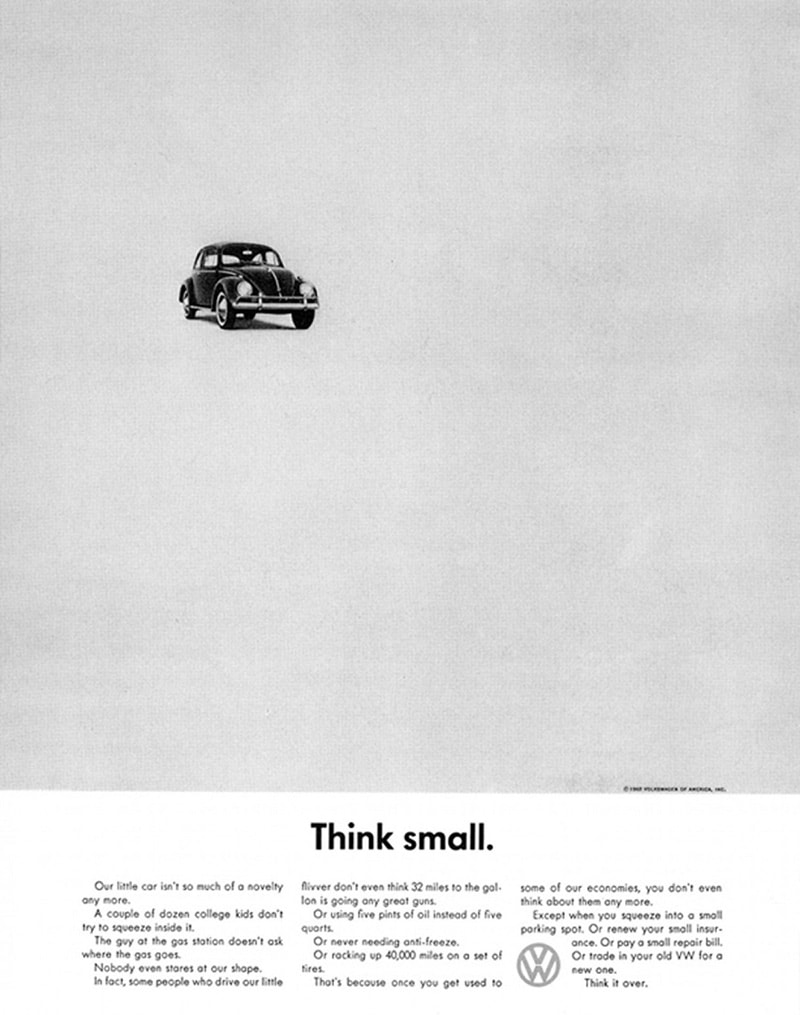
La composizione di una delle più famose pagine pubblicitarie (Think Small di DDB) è dovuta anche al come si producevano quelle pagine. L’idea di suddividere il layout in soli tre pezzi, in modo da poterli montare facilmente, e senza troppi intoppi nei vari passaggi, rende l’intero progetto ancora più interessante. Anche perché, come ricordiamo spesso in questa newsletter, la progettazione grafica è sì basata sulla creazione di forme, ma anche su processi e procedure. È legata non solo a come appare, ma anche allo «lo stabilire un insieme di operazioni le cui caratteristiche sono determinante da una finalità precisa»6.
La tecnologia influenza la produzione, che influenza il modo in cui si organizzano e si comunicano le attività da svolgere. Il tutto influenza il come appare, l’estetica e il modo di vedere.
-
Negli anni poi sono nati altri approcci, vedi React, ma PHP è ancora molto usato, sopratutto lato back-end. ASP invece lo sento nominare sempre meno e non mi pare sia più tanto diffuso. ↩︎
-
Qualcosa di simile potrebbe arrivare anche per alcune tipologie di app, che rientrano nella stessa categorie dei siti citati. ↩︎
-
Riccardo Falcinelli, Figure, Einaudi, Torino, 2020. ↩︎
-
Ibid. ↩︎
-
Su quest’argomento forse dovremmo fare un numero a parte. ↩︎
-
Riccardo Falcinelli, Critica portatile al visual design, Einaudi, Torino, 2014 ↩︎
TYPEONE →
Una rivista semestrale dedicata a grafica e tipografia, arrivata al quarto numero.
Fondata da Amber Weaver che aveva dato vita al progetto Femme Type, una piattaforma e un libro dedicato alle type designer donne.
Design Threads →
Un report sullo stato del design che prova a rispondere a domande tipo: Cos’è il buon design? Chi lo decide? Dove sta andando?
Lessons.Design →
Dopo 20 anni di lavoro nel mondo del digital product design, Fabricio Teixeira ha voluto condividere quello che ha imparato.
Anita Klinz →
Il libro di Luca Pitoni dedicato ad Anita Klinz e al suo lavoro di art director, per case editrici come Mondadori e Il Saggiatore.
MD System →
MD System è un carattere tipografico grotesque che combina elementi razionali con un aspetto che vuole ricordare la scrittura a mano.
È disponibile in tre larghezza, ognuna con cinque spessori (da regular a black) con relativo corsivo.
Potete vedere MD System in azione nel mini-sito che la type foundry Mass-Driver gli ha dedicato: system.mass-driver.com