Numero #062 – Filosofia del web design 18/07/2022
Qualche mese fa è uscito un nuovo libro di Riccardo Falcinelli. Una raccolta di testi scritti da graphic designer che parlano di graphic design.
In questo numero, riprendendo lo spirito del libro, dove è stato possibile, ho provato a raccogliere una serie di testi di designer (web e non) che parlano di web design e dintorni. Considero questa raccolta una prima bozza, in attesa delle vostre segnalazioni.
Per ricevere Dispenser.Design via email iscriviti qui.
Filosofia del web design
Agli inizi del 2000, la prestigiosa School of Visual Arts di New York ha eliminato la parola “grafica” dai suoi corsi di design. Dicevano che usando “grafica” la percezione era di corsi troppo legati alla stampa.
Anche se oggi in pochi, soprattutto sotto i 30 anni (forse anche sotto i 40), si definiscono “grafico”, la grafica, il graphic design, resta la base di più o meno tutto quello che ha a che fare con il visuale, e non solo.
Per dirla con le parole di Riccardo Falcinelli:
La grafica è la forma della maggior parte delle cose – di tutte le cose – con cui noi abbiamo a che fare, quindi non è una cosa in sé. È il tono di voce delle cose. Può essere la voce di una persona buona che ti insegna. Può essere la voce di una persona cattiva che ti vuole raggirare. Può essere la segnaletica stradale, può essere l’impaginato di un libro, può essere il bollettino del tuo conto corrente. Semplicemente è la forma di tutto. Non è una disciplina, perché è tutto.1
L’ultimo libro di Falcinelli, Filosofia del graphic design, è dedicato proprio alla grafica. È una raccolta di testi sul graphic design, scritti da graphic designer. Testi che introducono idee, approcci, pensieri (su pubblicità, riviste, mestiere di grafico) che poi a un certo punto sono diventati scontati, come se fossero sempre esistiti.
I testi non sono saggi tecnici o critici, ma poetiche, proponimenti, dichiarazioni d’intenti, proclami e pure, perché no, di chiamata alle armi2.
Nel libro si parla anche di computer e digitale, con April Greiman e Muriel Cooper. I testi si fermano al 1998, anche perché, giustamente, andando oltre sarebbe stato complicato storicizzare e individuare testi destinati a diventare dei classici.
Leggendo il libro mi sono chiesto quali potrebbero essere gli articoli legati al mondo delle interfacce (web e non solo) che condividono lo stesso spirito di quelli scelti da Falcinelli.
Cercando tra i miei ricordi, vecchie note, articoli scritti anni fa e vecchie lezioni, ne ho messi assieme alcuni. È una raccolta parziale, con vista limitata dalla mia scrivania.
(Come dicevo nell’introduzione, considerate questo numero work in progress. Se vi va, vi invito a segnalarmi altri articoli).
Graphic designer e web designer
La parola graphic design, usata da Falcinelli per il titolo del suo libro, è un arbitrio. Alcuni degli autori presenti non si sarebbero mai definiti designer3. Nel titolo di questo numero l’arbitrio vale sia per “filosofia” che per “web design”.
La maggior parte dei testi che ho selezionato, al momento, non sembrano avere lo spessore di quelli del libro. Ne riparliamo poi tra una ventina d’anni. Nel libro di Falcinelli ci sono testi dove ci si interroga della breve durata del graphic design come disciplina4. Se pensiamo al web design possiamo dire che forse è durato meno di vent’anni, tra le metà degli anni ’90 e la diffusione capillare degli smartphone. Vent’anni pieni di cambiamenti, dove si è passato dai siti in Flash al web standard, alla separazione della struttura (HTML) dalla forma (CSS)5.
La figura del web designer emerge a metà degli anni ’90, quando comincia a nascere l’esigenza di avere un sito web. Se in una prima fase ci si accontentava di essere presenti online con qualche pagina web, si capisce subito che per realizzare qualcosa che abbia una rilevanza, e sia davvero utile, non basta conoscere un po’ di HTML o saper usare un software per trasferire i file su un server. Serve progettazione grafica, organizzazione delle informazioni, interaction design, contenuti adeguati, usabilità.
Nel 2014 si discuteva della morte del web design. Qualcuno (Jason Santa Maria) già paragonava il web designer al vecchio tipografo che montava a mano lettera per lettera, una figura di un’altra epoca.
Da una decina d’anni ormai, in pochi si definiscono web designer, e quando lo fanno è complicato capire di cosa si occupano di preciso. Non che sia più semplice capirlo con le nuove qualifiche emerse in questi anni. Con l’arrivo degli smartphone, e poi delle app, il sito web6 è uscito dal browser, le persone coinvolte nella realizzazione di un progetto sono aumentate e sono aumentate le qualifiche lavorative: UX designer, UI designer, interarction designer, product designer, visual designer, front-end developer7.
Blog e riviste web
Negli articoli che ho raccolto spesso ci si interroga sul proprio ruolo e ancora più spesso sul come fare. Un come fare a volte tecnico a volte legato al processo.
A differenza dei testi del libro, qui molti testi non sono apparsi su carta, ma su blog (personali o collettivi) o riviste web.
Tra chi ha provato indagare la progettazione di siti web, oltre la manualistica, mi vengono in mente due riviste e due blog collettivi.
- A List Apart, fondata da Jeffrey Zeldman, che con questa rivista, le conferenze itineranti collegate, i suoi libri8 e il suo blog (attivo dal 1995) è stato per anni il riferimento di tutti i web designer.
- The Manual, fondata da Andy McMillan. Una rivista sia cartacea che su web con cinque numeri all’attivo, tra il 2011 e il 2014.
- UX Collective, un blog collettivo fondato da Fabricio Teixeira e Caio Braga.
- The Pastry Box, tra la piattaforma e il blog collettivo. È durato pochi anni (dal 2012 al 2014), ma è stato ricco di spunti. L’intero archivio è su GitHub.
Di recente il gruppo di UX Collective ha lanciato un nuovo progetto, DOC, con l’intento di «documentare il significato nel mondo del design». Uno dei primi articoli, molto condiviso, The vanishing designer, affronta la questione di un design sempre più standardizzato. Leggendo ho pensato a due testi presenti nel libro di Falcinelli. Il primo, il dibattito pubblico del 1972 tra Wim Crouwel e Jan van Toorn, su due tipi designer, il problem solver e il designer che fa emerge la propria personalità autoriale. Il secondo, Siamo qui per essere cattivi di Tibor Kalman e Karrie Jacobs, sulla necessità di disobbedire e non limitarsi ad assecondare le necessità del cliente.
Cosa manca
A questi articoli bisognerebbe aggiungere le community online, che hanno sicuramente influenzato moltissimo l’idea di web design. Su tutte cito CSS Zen Garden del 2003. Un esperimento con l’intento di dimostrare il potenziale della separazione della struttura (HTML) dalla forma (CSS).
Completata la lista degli articoli, mi sono accorto che forse mancano tre libri fondamentali, che non mi sono venuti in mente subito. Forse perché alcune delle idee e degli approcci (nonostante alcuni siano invecchiati abbastanza) li do per scontati, come se fossero sempre esistiti: Don’t make me think (2000) di Steve Krug, Web usability (2000) di Jakob Nielsen e The elements of user expirience (2010) di J.J. Garrett.
Disagio tecnologico, di Alan Cooper (1998)
Alan Cooper, un ex programmatore, diventato poi un noto designer d’interfacce, in un libro del 1998, Il disagio tecnologico9, pone le basi concettuali del design di prodotti digitali. Alcune cose nel libro sono datate, ma rendono bene l’idea. Sotto un esempio, che comincia con un pregiudizio molto condiviso ancora oggi, quello di considerare il design, prima dell’avvento del digitale, solo una questione estetica10.
Prima che l’era digitale ci mettesse di fronte al concetto di attrito cognitivo, il design era per lo più un fatto estetico, e l’opinione di una persona sulla qualità di un certo di progetto valeva quella di chiunque altro. L’attrito cognitivo è una conseguenza dell’interazione e l’interazione è necessaria solo in funzione del raggiugimento di uno scopo. Vista da questa prospettiva, la natura del design cambia parecchio. Anche se l’importanza della componente estetica non viene sminuita, passa in secondo piano di fronte alla pressante necessità dell’utente di raggiungere i suoi obiettivi. Questo significa che ora, contrariamente a quanto accadeva prima, la qualità del design non è più questione di opinione, ma di analisi sistematica. In altre parole, alla luce degli obiettivi di un utente, possiamo capire direttamente quale tipo di design sia più adatto per un certo scopo, a prescindere dalle opinioni altrui o dalle qualità estetiche. “Un buon design dell’interazione” ha senso solo a condizione che una persona lo usi veramente per un suo scopo.
A Dao of Web Design, di John Allsopp (2000)
Probabilmente un manifesto della progettazione web. È stato scritto nel 2000. Dieci anni dopo ispirerà poi Ethan Marcotte11, che sempre su A List Apart, introduce l’idea del responsive web design12.
Allsop sottolinea come un nuovo media all’inizio tende sempre a imitare i suoi predecessori (la tv imitava la radio, il web design la progettazione cartacea).
Scrive, tra le altre cose:
Il controllo che i progettisti conoscono nel supporto cartaceo, e spesso desiderano nel mezzo web, è semplicemente un limite di funzionalità della pagina stampata. Dobbiamo prendere coscienza del fatto che il web non ha gli stessi vincoli e progettare tenendo a mente la sua flessibilità.
Web Design is 95% Typography, di Oliver Reichenstein (2006)
L’articolo Reichenstein esce in un periodo dove i siti in Flash ricevevano ancora tantissima attenzione. Siti ad alto impatto visivo, ma che avevano un rapporto difficile con la tipografia. Reichenstein osserva che il 95% delle informazioni sul web è in forma scritta, e un web designer, per fare bene il proprio lavoro, deve essere molto preparato nella disciplina che gestisce l’informazione scritta: la tipografia. Sia quella macro (formato, dimensione, gerarchia) che quella micro (i dettagli legati alla punteggiatura, lo spazio tra le parole e lettere).
L’articolo fu molto condiviso e Reichenstein ne scrisse poi un altro per rispondere ai tanti commenti. Tra i commenti, e le critiche, si trovavano cose come queste: «sorry, web design is not 95% font selection»13. Si faceva ancora un po’ di confusione.
ia.net/topics/the-web-is-all-about-typography-period-2
Understanding Web Design, di Jeffrey Zeldman (2007)
Un articolo di Jeffrey Zeldman che prova a spiegare cos’è il web design.
Web design is not book design, it is not poster design, it is not illustration, and the highest achievements of those disciplines are not what web design aims for. Although websites can be delivery systems for games and videos, and although those delivery systems can be lovely to look at, such sites are exemplars of game design and video storytelling, not of web design. So what is web design?
Web design is the creation of digital environments that facilitate and encourage human activity; reflect or adapt to individual voices and content; and change gracefully over time while always retaining their identity.
alistapart.com/article/understandingwebdesign/
I am not a web designer, di Jessica Hische (2010)
Jessica Hische è una designer, illustratrice e autrice. Ha progettato marchi, caratteri tipografici e copertine di libri (ne ha anche scritti e illustrati). Hische ha sempre molto curato il suo sito web. Per un periodo, ogni anno lo rifaceva da capo, anche dal punto di vista tecnico e di codice. La cura che ha sempre messo nel gestire, disegnare e realizzare il suo sito web le ha portato un sacco di richieste di lavoro legate al web design. Richieste che l’hanno sorpresa al punto di scrivere, nel 2010, un lungo articolo per spiegare che lei non è una web designer.
Trovo strano ricevere così tante richieste di web design: sono andata a scuola di grafica, sì, ma ogni sottocampo della grafica ha le sue problematiche, limiti e linee guida.
L’articolo affronta alcune delle problematiche relative alla realizzazione di un sito web: la collaborazione tra designer e sviluppatori; la necessità di conoscere le basi dell’HTML-CSS, per Hische fondamentali.
Credo che tutte le persone che si adoperano nel design per il web dovrebbe essere in grado di lavorare con HTML e CSS, perché gran parte del processo di progettazione avviene in quella fase.
jessicahische.is/thinkingthoughtsaboutwebdesign
Visual Design is Not a Thing, di Mark Boulton (2011)
Mark Boulton è un designer inglese che ha sempre scritto molto di design, sul suo blog e altrove. Alcuni sui articoli legati alla costruzione di griglie nel web design sono stati molto influenti e citati14. Come un suo intervento del 2007 – in tandem con Khoi Vinh, all’epoca design director della versione online del New York Times – dove mostrava come riprogettare, con le griglie, uno dei siti più visitati di quegli anni, Yahoo.
Nel mondo del design per il web i titoli professionali cambiano di continuo. Il ruolo cambia poco, ma il nome spesso. In un articolo per la rivista The Manual, Mark Boulton affronta la questione, criticando questo continuo voler cercare nuove descrizioni.
I bravi grafici si occupano del cosa, del chi e del come. Il messaggio, il pubblico e la meccanica. Questo è esattamente il modo in cui i web designer professionisti lavorano sul web. Se, come industria, sentiamo di dover chiamare questa pratica come qualcosa, possiamo semplicemente chiamarla come è sempre stata chiamata? Chiamiamola graphic design.
alwaysreadthemanual.com/read/issues/2/mark-boulton/article.html
Atomic Design, di Brad Frost (2013)
Un articolo, diventato un libro (web e cartaceo), che ha molto influenzato il processo di lavoro.
Il concetto di “pagina” non funziona per il web. Un sito web non è lineare e potrebbe contenere migliaia di pagina, senza tra l’altro averne la percezione. Un sito web da migliaia di pagine non si costruisce disegnando migliaia di pagine, ma organizzando e progettando gli elementi che la definiscono: testata, bottoni, link, testi, immagini, navigazioni.
We’re not designing pages, we’re designing systems of components.
bradfrost.com/blog/post/atomic-web-design/
What Screens Want e The Web’s Grain, di Frank Chimero (2013 e 2015)
Due lunghi articoli basati su due presentazioni di Frank Chimero. Anche lui, come quasi tutti quelli citati qui, ha sempre dedicato molto tempo ed energie al suo blog, dove ha condiviso molti articoli e riflessioni. Ha anche scritto un libro, The Shape of Design.
I due articoli sono in qualche modo collegati. Entrambi parlano del rapporto tra il designer e lo schermo. Anche se lo schermo mostra dei bordi, in realtà non ci sono. Tutto diventa un flusso. Per spiegarlo (in The Web’s Grain) cita i collage di foto di David Hockney, quando, nelle sue sperimentazioni fotografiche, ha cominciato a uscire fuori dai bordi.
frankchimero.com/blog/2013/what-screens-want/ frankchimero.com/blog/2015/the-webs-grain/
A Resilent Web Design, di Jeremy Keith (2016)
È un piccolo ebook web di Jeremy Keith del 2016. Segnalo sopratutto il terzo capitolo, dove cita l’articolo di Allsop, ma parla anche di utenti, strumenti e di Massimo Vignelli.
Per anni il web design è stato definito dai designer. L’utente non aveva altra scelta se non quella di aprire il sito web su un determinato schermo a una determinata dimensione con una determinata connessione a una certa velocità. Ora il web design può essere una conversazione tra il progettista e l’utente. Ora il web design può riflettere i principi fondamentali del web stesso.
resilientwebdesign.com/chapter3/
-
Da La forma del tutto, un’intervista di Francesco Pacifico a Riccardo Falcinelli su Il Tascabile ↩︎
-
Riccardo Falcinelli, Filosofia del graphic design, cit., pag. XIX. ↩︎
-
William Morris si sarebbe definito «artista»; Marinetti, Depero e il giovane Munari si dichiaravano semplicemente «futuristi»; Otto Neurath era un «filosofo»; altri, come Germano Facetti o Steven Heller, sono stati «art director»; e Giovanni Lussu ha ribadito più volte di reputarsi prima di tutto un artigiano e non un designer. Riccardo Falcinelli, Filosofia del graphic design, cit., pag. XVIII. ↩︎
-
Vi segnalo la conversazione tra Richard Hollis e Robin Kinross. Hollis a un certo punto dice che il graphic design non è solo comuniocazione visiva, ma è comunicazione visiva che i graphic designer considerano graphic design. Filosofia del graphic design, pag. 304 ↩︎
-
Una decina di anni fa ho scritto questo articolo dal titolo Web design tra presente, passato e futuro. ↩︎
-
Negli ultimi tre numeri di questa newsletter abbiamo analizzato la produzione deii siti web suddividendoli in quattro tipologie. Vi link al primo della serie, per approfondire. ↩︎
-
Per una panoramica più completa vi rimando a questo articolo del 2018 di Jasper Stephenson, apparso su UX Collective. ↩︎
-
Tra tutti vi segnalo Taking Your Talent to the Web del 2001, disponibile gratuitamente in versine PDF sul suto sito. Una guida per designer che volevano diventare web designer. ↩︎
-
Avevamo dedicato un vecchio numero di questa newsletter al libro di Alan Cooper. Trovate l’articolo a questo link ↩︎
-
Tra gli altri, Paul Rand ne I pensieri sul design, presente nella raccolta di Falcinelli, ascriveva che l’obiettivo del grafico fosse quello di studiare e osservare un problema: «is not good design if it is irrelevant». ↩︎
-
Mi resta il dubbio se l’articolo di Marcotte dovrebbe essere presente in questa raccolta. Si introduce per la prima volta un nuovo concetto e un nuovo approccio, ma l’articolo in sé è molto tecnico. Alcuni principi restano validi, ma con l’evoluzione del CSS le cose sono un po’ cambiate. ↩︎
-
Il responsive web design è quella tecnica che permetta a una pagina web di adattarsi al dispositivo in cui viene visualizzata, che sia desktop, tablet o smartphone. ↩︎
-
In un altro numero di questa newsletter abbiamo affrontato la questione tipografica, citando proprio dell’articolo di Reichenstein. Trovate il testo a questo link. ↩︎
-
Il titolo di quella serie di articoli “Five simple steps” è poi diventato il nome di una piccola casa editrice che per qualche anno ha pubblicato volumi dedicati al web design. Tra i volumi ce n’è anche uno dello stesso Boulton Designing for the Web, che è possibile leggere online. ↩︎
Una nuova rivista web, DOC, nata da una costola del blog UX Collective. Una rivista che, come scrivono gli autori, prova ad andare oltre i soliti articoli dei consigli o sul come fare o non fare qualcosa. «What’s popular to an algorithm isn’t necessarily good.»
Notebook →
La rivista di Mubi, la piattaforma di streaming dedicata al cinema indipendente. Una rivista d’approfondimento, senza rubriche o recensioni.
La copertina del primo numero è di Christopher Doyle, celebre direttore della fotografia dei film di Wong Kar-Wai.
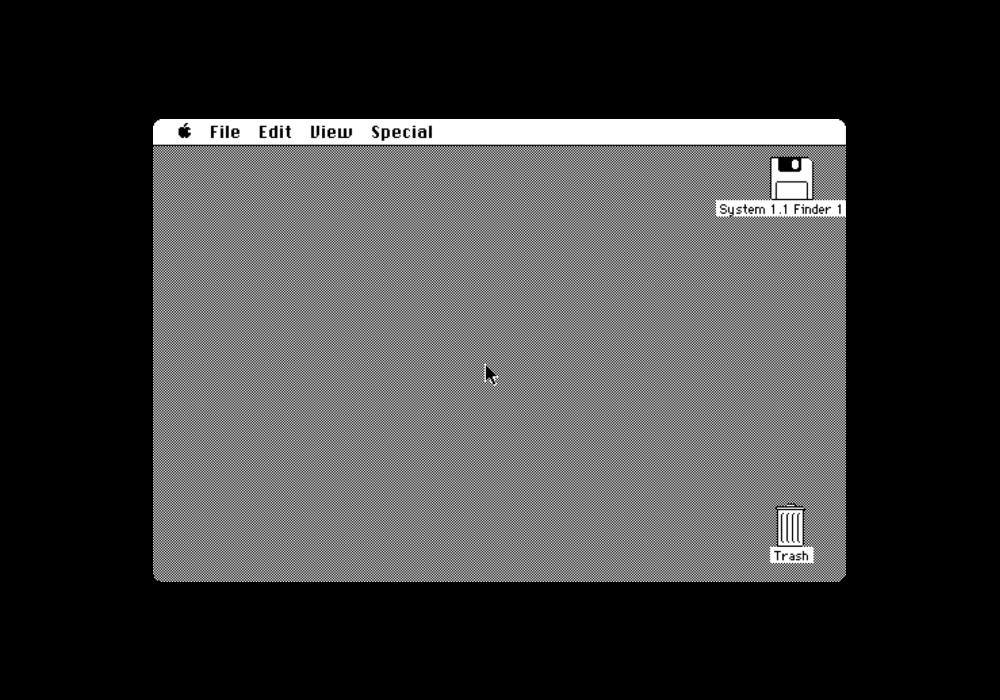
The history of user interfaces →
Una breve storia delle interfacce grafiche. Dal primo Xerox a Snow Leopard.
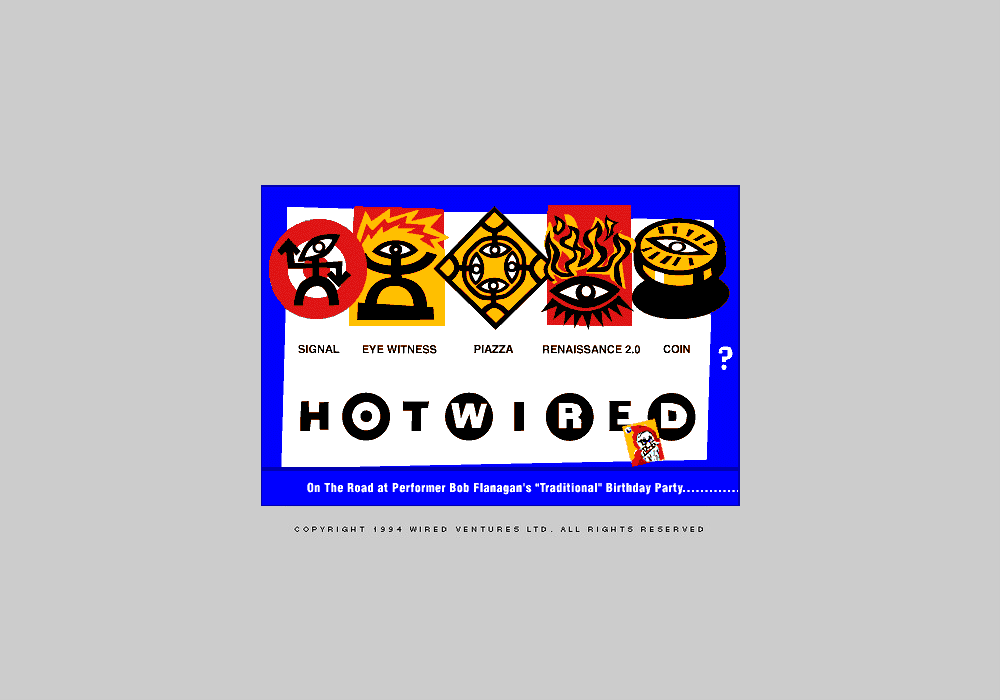
Web Design Museum →
Siti web dal passato. Un raccolta che mostra com’era il web design tra il 1991 e il 2006.
Building ligatures →
Un libro che celebra i primi 15 di attività della fonderia tipografica TypeTogether.
Marcin Antique →
Realizzato dalla fonderia portoghese Feliciano Type, Marcin Antique è un carattere tipografico che si ispira ai caratteri di fine Ottocento della Fonderie Gustave Mayeur di Parigi.
Di recente sono stati aggiunti nuovi pesi e larghezze. Il nuovo Marcin Antique è disponibile in 11 pesi (più corsivo). Sono poi disponibili le versioni narrow (11 pesi, ma senza corsivo), condensed e x-condensed (8 pesi, che vanno da thin a black).