#060 — Produrre siti web 04/04/2022
Nello scorso numero abbiamo parlato di tipi di siti web, ora proviamo a capire come si producono. Il tema della produzione è ampio e l’ho suddiviso in due parti. In questo numero la prima parte, che si concentra soprattutto sulla categoria comunicazione/informazione.
Per ricevere Dispenser.Design via email iscriviti qui.
Produrre siti web #1
Nello scorso numero abbiamo provato a suddividere i siti web per tipologia1. Ora proviamo ad analizzare la loro produzione. Uso la parola produrre, invece che realizzare, perché penso sia più efficace a definire questa fase precisa, quella esecutiva. Come in un film, c’è la fase in cui si scrive una storia e poi c’è la fase in cui quella storia viene messa in scena e prodotta.
Per un sito web, c’è prima una fase in cui si fa ricerca e si prova a organizzare un contenuto o un flusso di azioni. C’è poi una fase di produzione vera propria, la fase in cui le idee, l’organizzazione dei contenuti e gli elementi grafici diventano qualcosa di reale e cliccabile.
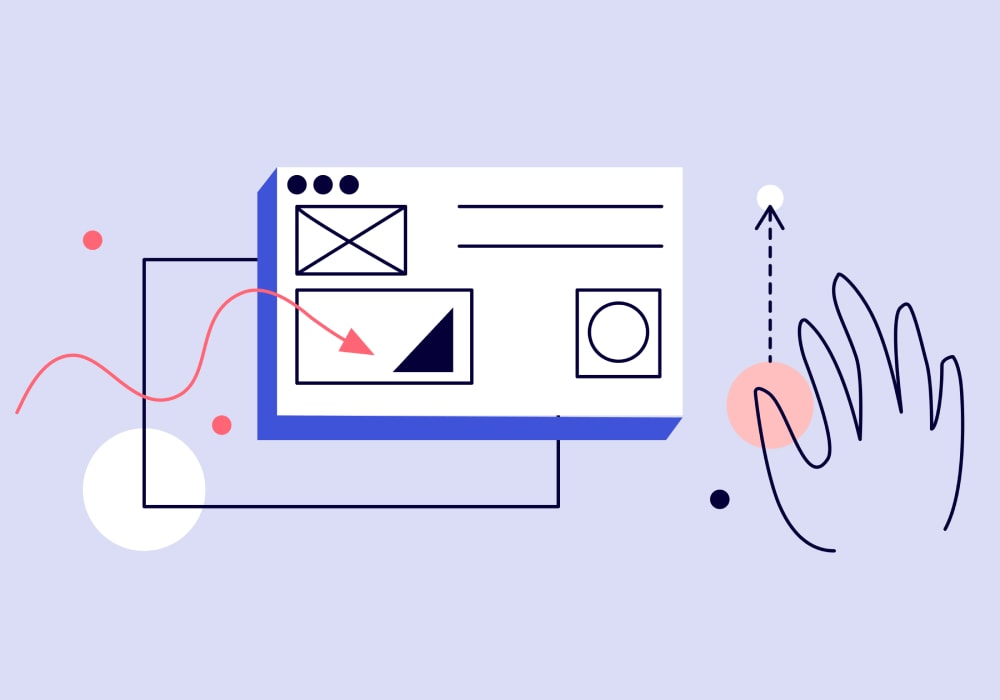
La fase più esecutiva può cambiare a seconda del tipo di sito che si vuole realizzare. Su FigJam ho provato a fare uno schema (faccio una pausa per farvi cliccare il link)2.
Cominciamo dalla prima categoria, informazione/comunicazione, la più ampia (nel prossimo numero analizzeremo le altre). In questa categoria ci sono i siti-brochure, ma anche libri, guide, riviste, documentazioni, portfolio, blog. Sono siti basati sui contenuti. L’obiettivo è organizzare i contenuti per rendere il messaggio più comprensibile e accattivante (l’ambito relativo alla comunicazione visiva).
Nello schema segnalato sopra ci sono due fasi relative all’HTML-CSS, una legata alla fase di prototipo, l’altra a quella più esecutiva (l’HTML-CSS che andrà online). Sono due fasi importanti, che negli ultimi anni si stanno evolvendo e cambiando.
Come mettere online un sito web
Oggi, per produrre e mettere online un sito della categoria informazione/comunicazione ho diverse opzioni.
Potrei scrivere HTML-CSS alla “vecchia maniera”3, potrei farlo con moderni framework JS come React o Vue.
Potrei scaricare Wordpress (ormai il CMS di gran lunga più diffuso4), installarlo e caricalo sul mio spazio web. Uno spazio web che dovrebbe essere attrezzato con un database (MySql) e PHP. Forse qui siamo ancora nell’ambito della “vecchia maniera”. Potrei farmi un account su WordPress.com e ottenere quasi lo stesso risultato senza dover installare niente o acquistare uno spazio web. Userei lo spazio messo a disposizione dall’azienda che mantiene e gestisce Wordpress, Automattic.
Potrei scaricare e installare uno tra i tanti CMS nati negli ultimi anni, soprattutto quelli che non prevedono l’uso di un database. CMS che generano file statici, come si faceva in una primissima fase del web.
Potrei non usare nessun CMS e affidarmi a qualche site builder, più o meno avanzato. Ne cito quattro con diverse caratteristiche, tipo di pubblico e tipo di utilizzi: Wix, Webflow, Cargo, Readymag. Quattro site builder che potrebbero essere capofila di quattro categorie, semplificate così: Wix, per tutti, tutte e tutto; Webflow, per web designer (nel senso più ampio del termine); Cargo, per artisti e designer; Readymag, per designer che non hanno mai fatto un sito web. Lo stesso Wordpress, con l’uso di plugin esterni come Elementor e Divi diventa una specie di site builder.
Tutti questi site builder hanno un sistema per attivare un e-commerce, più o meno sofisticato, a ribadire il concetto che i confini di queste categorie non sono netti.
Ci sono servizi per la maggior parte delle necessità5. Se devo creare una guida posso usare un template ad hoc di Wordpress o servizi pensati per questo tipo di contenuti, come Gitbook. Posso anche muovermi fuori dagli schemi, adattando alle mie esigenze cose progettate per un altro uso. Penso a prodotti come Notion6, spesso usato per documentazione e guide7.
Ogni fase di un progetto è determinante per il suo successo, inclusa la produzione. La produzione della serie “close read”8 del «New York Times» è un esempio perfetto di quanto possa essere efficace un’ottima produzione. Non solo la produzione editoriale, in questo caso, ma anche quella tecnica, tutta orientata a migliorare l’esperienza di lettura, dallo scorrimento allo zoom, alla fluidità delle interazioni al caricamento delle immagini.
-
Li abbiamo suddivisi in quattro tipologie: siti di comunicazione/informazione, siti e-commerce, piattaforme digitali, prodotti/servizi digitali. ↩︎
-
Il tutto è chiarmanente meno lineare, spesso le fasi si sovrappongono. Uno schema come questo è perlopiù utile a capire le cose da considerare. ↩︎
-
Organizzata in questo modo, con file HTML (la struttura) a cui vengono associati file CSS (forma) e JS (comportamento). ↩︎
-
Secondo un recente report di W3Techs, il 43% di tutti i siti web presenti online utilizzano Wordpress. ↩︎
-
Come per i site builder, ho citato Notion, il più noto, per riferirmi a un’intera categoria di servizi che fanno qualcosa di simile, come Coda, Craft, Clover. ↩︎
-
Notion è un servizio che permette di creare documenti, di vario tipo. Funziona sul browser e quindi di default quei documenti sono raggiungibili attraverso un indirizzo web, che posso scegliere se rendere pubblico o meno. ↩︎
-
“Close read” è una raccolta di articoli dedicati a opere di vario tipo (quadri, fotografie, poesie). Per altre informazioni vi invito a leggere questo post dal blog di Tom Critchlow. ↩︎
Un’eccellente produzione potrebbe essere vanificata da una cattiva ricerca, e viceversa. Vi segnalo la guida di Miro relativa alla UX research, con strategie, metodi e strumenti.
Back Office →
Una rivista francese, pubblicata (con cadenza annuale) sia su carta che in digitale (sotto forma di sito web), dedicata al design e alla tecnologia.
In ogni numero si affronta un tema diverso. Nell’ultimo, in ordine di tempo, si parla della progettazione grafica animata: dalle GIF, ai crediti televisivi, alle identità cinetiche.
Cos’è l’HTML →
Un breve video che prova a rispondere alla domanda: l’HTML è un linguaggio di programmazione?
Clore read →
Un coinvolgente esperimento di lettura del «New York Times», per la serie close read, dedicata a opere di vario tipo.
Monospaziati →
Il libro, edito da Slanted, dedicato a un particolare tipo di carattere tipografico: il monospaziato.