#040 — Wireflow 11/11/2019
Tempo fa, durante una conferenza, il designer Mark Boulton diceva una cosa del genere: Il processo di design è strano è complicato perché coinvolge le persone, che sono strane e complicate.
Che le persone siano quelle per cui stiamo progettando o quelle con cui stiamo progettando (il nostro team) c’è sempre un problema di comunicazione da risolvere. In questo numero si parla sopratutto della fase iniziale, quando si cominciano a progettare flussi e wireframe.
Per ricevere Dispenser.Design via email iscriviti qui.
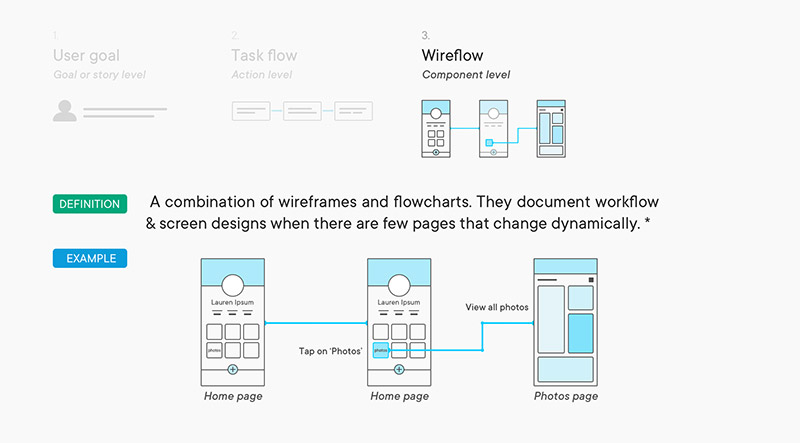
Wireflow
Sotto il cappello della UX (o l’ombrello, come diceva Dan Willis in queste slide realizzate con quel tremendo font) ci sono più competenze e più ambiti. Ogni azienda oggi ne privilegia un aspetto, chi quello più visuale, chi quello più di ricerca, chi quello più organizzativo e contenutistico, chi quello più tecnologico. In ogni caso per ottenere un buon risultato tutti gli aspetti devono essere ben equilibrati. La buona riuscita di un progetto digitale necessita della collaborazione di tutti.
Si può realizzare la pagina più bella, usabile e attraente del mondo, ma se ci mette quel decimo di secondo in più a caricarsi abbiamo perso la maggior parte degli utenti. Possiamo realizzare la pagina più bella, usabile e attraente del mondo, che si carica alla velocità della luce, ma se non contiene quello che interessa agli utenti, nel migliori dei casi gli utenti saranno andati via alla velocità con cui si è caricata la pagina. Nel peggiore, saranno andati via con un elevato senso di frustrazione associato all’azienda, al prodotto o al servizio.
Come ci suggeriscono i tanti libri e articoli sull’argomento il processo legato alla realizzazione di un prodotto digitale si può riassumere così:
- Ricerca e Comprensione
- Ideazione e organizzazione
- Prova e test
- Realizzazione
In ogni fase bisogna comunicare e documentare i passaggi, in modo che tutti possano dare il proprio contributo al meglio. Chi fa ricerca e individua un problema da risolvere dovrà mostrarlo e spiegarlo chi dovrà progettare i passaggi che ne permetteranno la risoluzione. Chi progetta i passaggi dovrà chiarire quali sono gli elementi con cui l’utente dovrà interagire, e così via, fino alla realizzazione di un prototipo — il “come potrebbe essere” quello che stiamo facendo.
Due degli strumenti che si usano più spesso per mostrare e documentare come dovrà funzionare qualcosa sono i wireframe e, genericamente i flussi. I flussi intesi come diagrammi di flusso, flowchart; task flow, legati al flusso di azioni di una singola attività; gli user flow, legati al percorso che un utente compie attraverso un’applicazione (web o mobile).
I wireframe si utilizzano per mostrare idee di layout, documentare la struttura, la gerarchia delle informazioni e le funzionalità di una schermata. I flussi si utilizzano per mostrare i passaggi con cui si arriva a una certa schermata e i movimenti che l’utente compie (o potrebbe compiere). Qualcuno adotta anche altri sistemi, partendo con documenti di solo testo. Tempo fa Noah Stoker, product designer di Creative Market, ha condiviso il suo approccio che prevede l’utilizzo di Paper di Dropbox.
Entrambi (wireframe e flussi) sono utili a migliorare la comunicazione all’interno del team e aumentano la velocità di interazione. I wireframe sono un ottimo modo per mostrare lo scheletro di un layout, ma non descrivono le interazioni e cosa dovrebbe succedere, sopratutto quando si progettano servizi digitali con molti contenuti dinamici, che appaiono a seconda dell’interazione dell’utente. I flussi sono un ottimo modo per documentare interazioni che prevedono più passaggi e diversi percorsi, ma non mostrano le informazioni presenti sulla schermata che possono influenzare il successo dell’interazione. Negli ultimi anni è emerso una combinazione dei due, i wireflow. Con i wireflow, quando una schermata cambia a seconda delle azioni di un utente, è più facile documentare mostrando i passaggi in flusso.
I wireflow uniscono i pregi di wireframe e flussi, riducendone i difetti. Il termine è stato introdotto dalla Nielsen Norman Group, che ne da questa definizione:
Wireflows are a design-specification format that combines wireframe-style page layout designs with a simplified flowchart-like way of representing interactions.
Riferimenti
- Wireflows: A UX Deliverable for Workflows and Apps, di Page Laubheimer, NNGroup
- User flow is the new wireframe, di Alexander Handley, UXDesign.cc
- Wireflows: When, Why & How to Use Them, dal blog di webkeyz
- An Introduction to Interaction Flows, di Havana Nguyen, UXPlanet.org
- UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff, di Naema Baskanderi, UXPlanet.org
- How I Design with Dropbox Paper or How the UX Plan was Born, di Noah Stokes
Una rappresentazione del wireflow dall’articolo di Alexander Handley, apparso su UXDesign.cc, User flow is the new wireframe.
Weapons of Reason →
Weapons of Reason è una che prova a rendere più accessibili temi complessi. In ogni numero si affronto un argomento specifico, nell’ultimo si parla dell’intelligenza artificiale.
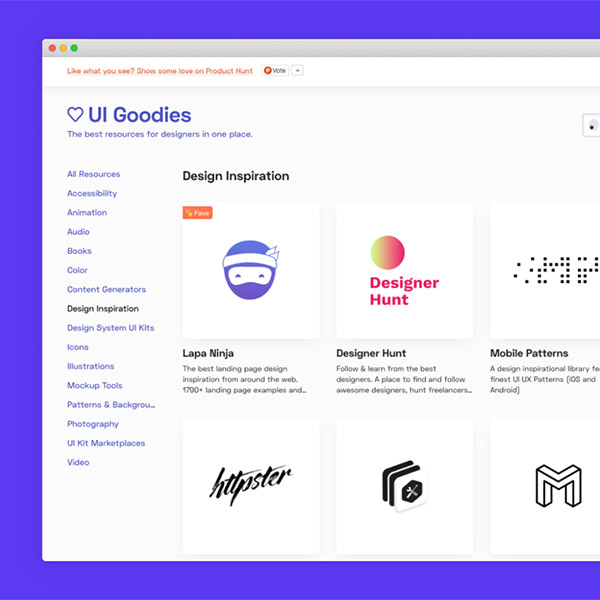
UI Goodiess →
Una fornitissima raccolta di risorse per designer, suddivisa in 15 categorie.
L’evoluzione della scrollbar →
Le scrollbar dei maggiori sistemi operativi degli ultimi 30 anni, ricostruite da Sébastien Matos.
Universal Sans →
Universal Sans è un carattere tipografico della la type foundry inglese Family Type.
La particolarità dell’Universal Sans è l’estrema personalizzazione di ogni dettaglio: dai tratti terminali delle lettere, alle “rotondità”, passando per lo spessore e la definizione di lettere alternative.
Molto ben fatta la pagina web che permette di costruirsi il propio Universal Sans prima di acquistarlo (o provarlo).